
サイトスピードとは何か?
サイトスピードとは、ウェブページがユーザーのブラウザに表示されるまでの時間のことを指します。
これは、ページが完全に読み込まれる速度、もしくはユーザーが最初にコンテンツを操作できるようになるまでの時間を意味します。
2020年以降にGoogleがモバイルファーストインデックスを採用をして以来、特にこの指標はウェブのユーザビリティやSEO(検索エンジン最適化)において非常に重要視されており、特にモバイル端末での体験向上が注目されています。
サイト読み込みスピードとSEOの関係
サイトスピードは、Googleのランキング要因の一つとして公式に認められており、検索順位に影響を与えます。
ユーザーがサイトを訪問した際、ページの読み込みが遅いと離脱率が高まる傾向があります。
これにより、SEO上の指標である「滞在時間」や「直帰率」にも悪影響を与え、検索順位が下がるリスクがあります。高速なサイトはユーザーの利便性を高め、結果として検索エンジンからも評価されやすくなります。
PageSpeed Insightsとは?サイトスピードをテストする?無料で使えるのか
PageSpeed Insightsは、Googleが提供する無料のツールで、ウェブサイトの速度やパフォーマンスをテストできるツールです。
このツールは、デスクトップおよびモバイル端末でのサイト速度を評価し、それぞれに対してスコアを提供します。
また、改善すべき具体的なポイントも表示されるため、サイトの速度向上に役立つアドバイスが得られます。PageSpeed Insightsは完全に無料で利用可能で、初めての方でも簡単にアクセスして使うことができます。
サイトの読み込み速度に影響する要素
サイトの読み込み速度には、さまざまな要因が影響します。主な要素は以下の通りです。
- 画像サイズとフォーマット:大きな画像や適切でないフォーマット(例えば未圧縮のPNGファイル)は、読み込み時間を大幅に延長します。画像は圧縮し、最適なフォーマットを使用することが推奨されます。
- サーバーのレスポンスタイム:ウェブホスティングの品質やサーバーの位置は、サイトの速度に影響します。高品質なホスティングサービスを選び、CDN(コンテンツデリバリーネットワーク)を利用することで改善できます。
- コードの最適化:JavaScriptやCSSの最適化、不要なコードの削除、縮小化が重要です。これにより、ページのパフォーマンスが向上します。
- キャッシュの利用:ブラウザキャッシュを適切に利用することで、再訪問時の読み込み速度を向上させることができます。
サイトの読み込みスピードで、スマホとパソコンはどちらを重視すべき?
現代のウェブ利用では、モバイル端末からのアクセスがパソコンを上回っています。そのため、Googleは2020年以降はモバイルファーストインデックスを導入し、モバイル版のサイトパフォーマンスを優先して評価するようになっています。
結果として、モバイルでの読み込みスピードが特に重要視されますが、デスクトップの速度も無視できません。両者をバランスよく最適化することが、全体的なSEOパフォーマンスを向上させる鍵です。
ページ読み込み速度の目安
Googleは、ページが3秒以内に読み込まれることを理想としています。3秒を超えると、ユーザーの離脱率が急上昇するため、特にモバイル環境では迅速な読み込みが求められます。具体的な目標としては、以下の時間を目指すべきです。
- ファーストコンテンツフルペイント(FCP):1.8秒以下
- インタラクティブになるまでの時間(TTI):2.5秒以下
- 完全なページ読み込み:3秒以下
サイト・ページの読み込み速度が遅いときの改善方法
サイトの速度を向上させるための具体的な方法はいくつかあります。
- 画像の圧縮と最適化:大きな画像ファイルは読み込み速度を低下させるため、画像を圧縮し、適切な解像度に調整しましょう。WebPフォーマットは、品質を保ちながらファイルサイズを削減するのに有効です。
- キャッシュの活用:ブラウザキャッシュとサーバーキャッシュを効果的に利用することで、再訪問時の読み込み時間を短縮できます。
- JavaScriptとCSSの縮小:不要なコードを削除し、ファイルを圧縮してサイズを最小化します。これにより、ブラウザがコードを解析・実行する時間が短縮されます。
- CDNの導入:コンテンツデリバリーネットワーク(CDN)を使用すると、世界中のユーザーに高速でコンテンツを配信できます。
- サーバーのレスポンスタイムを改善:サーバーの応答時間を短縮するために、信頼性の高いホスティングプロバイダを選択し、最適なサーバー設定を行います。
※「コンテンツデリバリーネットワーク(CDN)」とは、インターネット上でウェブコンテンツ(画像、動画、CSS、JavaScriptファイルなど)を迅速に配信するための分散型のサーバーネットワークです。CDNは、地理的に分散した複数のサーバーを利用して、ユーザーがアクセスする際に最も近いサーバーからコンテンツを配信することで、読み込み速度を向上させ、サーバーの負荷を軽減するもので、複数の会社がサービスを提供してします。
PageSpeed Insightsのチェック項目とその対策方法
PageSpeed Insightsは、以下の重要な指標を評価し、それぞれに対して改善提案を提供します。
- First Contentful Paint(FCP):最初に表示されるコンテンツが読み込まれるまでの時間です。改善策として、不要なJavaScriptの遅延ロードや画像の最適化が有効です。
- Largest Contentful Paint(LCP):ページのメインコンテンツが読み込まれるまでの時間です。画像や動画などのメディア要素を圧縮し、遅延ロードを活用することでLCPを短縮できます。
- Cumulative Layout Shift(CLS):ページのレイアウトがユーザーに表示される際の安定性を測定します。フォントのプリロードや画像の寸法指定など、ページの突然のレイアウト変化を防ぐための措置が必要です。
- Total Blocking Time(TBT):JavaScriptの実行によって他の操作がブロックされている時間です。TBTを改善するには、スクリプトの分割や遅延ロード、重いスクリプトの最小化が効果的です。
PageSpeed Insightsのスコア改善方法を具体的に解説
PageSpeed Insightsのスコアを改善するための具体的な方法は、サイトのパフォーマンスに影響を与える複数の要因に対処することが求められます。以下では、PageSpeed Insightsのスコアに基づいた具体的な改善方法を解説します。
1. 画像の最適化
画像は多くのウェブサイトで最も重いリソースの一つです。画像が最適化されていないと、ページの読み込み時間が大幅に遅くなる可能性があります。具体的な改善策としては以下の通りです。
- 画像圧縮:JPEG、PNGなどの画像形式を圧縮してファイルサイズを削減しましょう。ツールとしては「TinyPNG」や「JPEGoptim」などを使用できます。
- 適切な画像形式の選定:WebP形式の画像を使用することで、従来のJPEGやPNGよりも高圧縮で画質を維持できます。
- 画像の遅延読み込み(Lazy Load):ページ上で最初に表示されない画像は、スクロールするまで読み込まれないように遅延読み込みを設定します。これにより初期のページ表示速度が向上します。
2. JavaScriptとCSSの最適化
JavaScriptやCSSファイルが重く、不要なコードが多い場合、ページのレンダリングが遅れます。改善方法は以下の通りです。
- 不要なJavaScriptとCSSの削除:使用していないJavaScriptやCSSファイルを検出し、削除することでファイルサイズを軽減できます。ChromeのDevToolsや「Unused CSS」などのツールが役立ちます。
- JavaScriptの非同期読み込み(Async, Defer):JavaScriptの実行を非同期にすることで、ページの表示を妨げないようにします。特に外部スクリプトの読み込みに「async」または「defer」属性を使用することで、他のリソースを優先して読み込ませることができます。
- CSSの縮小化(Minification):余分な空白やコメントを削除し、ファイルを最小限に縮小することで読み込み速度を向上させます。ツールとしては「CSSNano」や「UglifyJS」が有効です。
3. レンダリングブロッキングリソースの排除
レンダリングブロッキングリソースとは、ページの表示を妨げるリソース(主にJavaScriptやCSSファイル)のことです。これを排除するための具体的な手法は次の通りです。
- 重要なCSSをインライン化する:重要なスタイルを直接HTML内に埋め込み、最初に表示されるコンテンツに関連するスタイルシートだけをインライン化します。これにより、最初のレンダリングが遅延するのを防ぎます。
- 外部CSSの非同期読み込み:非同期に読み込むことができるCSSファイルについては、「media=‘print’」などを設定し、表示後に通常の読み込みを行う方法を利用します。
4. キャッシュの利用
サーバー側でキャッシュを有効にし、頻繁に変更されないリソースをブラウザにキャッシュさせることで、再訪問時のページ読み込み速度を向上させます。
- ブラウザキャッシュの設定:キャッシュヘッダーを適切に設定することで、静的リソースの有効期限を長くし、再アクセス時にリソースを再ダウンロードしないようにします。設定例として「Expires」や「Cache-Control」を使用します。
5. サーバーの応答時間の短縮
サーバーの応答時間が遅いと、どれだけ最適化を行ってもページの表示が遅れます。応答時間を短縮するための方法は以下です。
- 高性能なホスティングを利用する:より速いサーバーやクラウドベースのホスティング(例:AWS、Google Cloud)を利用することで、応答時間を改善できます。
- コンテンツデリバリーネットワーク(CDN)の導入:前述の通り、CDNを利用することで、地域に応じた最適なサーバーからのコンテンツ配信を行い、読み込み速度を向上させます。
6. サードパーティリソースの最適化
Googleアナリティクスや広告タグなどのサードパーティリソースが多いと、ページのパフォーマンスに悪影響を与えることがあります。
- 必要最低限に制限する:サードパーティリソースの数を減らし、不要なスクリプトを除去します。これはページのパフォーマンスに直接的な影響を与えます。
- 非同期で読み込む:サードパーティリソースは可能な限り非同期に読み込み、メインコンテンツの表示を優先させます。
7. HTTP/2やサーバーの最適化
ページの読み込みを最適化するために、サーバーの設定やプロトコルの改善も有効です。
- HTTP/2の有効化:HTTP/2は、複数のリクエストを一度に処理できるため、ページ読み込みのパフォーマンスを向上させます。多くの最新のサーバーでこの機能が利用可能です。
- GzipやBrotli圧縮の有効化:サーバーでGzipやBrotli圧縮を有効にすることで、ファイルサイズを圧縮し、転送時間を短縮します。
8. フォントの最適化
Webフォントはページの読み込み速度に大きな影響を与える可能性があります。
- フォントのプリロード:重要なフォントファイルをあらかじめプリロードすることで、初期の読み込みを速くします。
- 不要なフォントの除去:使っていないフォントやウェイト(太さ)を削除し、読み込むフォントを減らすことで速度を向上させます。
9. AMPの導入(モバイル向け)
Accelerated Mobile Pages(AMP)は、モバイルページの読み込みを高速化するためのオープンソースフレームワークです。特にモバイルトラフィックが多い場合、AMPを利用することで大幅な速度改善が期待できます。
まとめ
サイトスピードは、SEOやユーザー満足度に直結する重要な要素です。
画像の最適化、JavaScriptやCSSの改善、キャッシュの有効活用、CDNの導入など、PageSpeed Insightsのスコアを向上させる具体的な方法を実施することで、サイト全体のパフォーマンスが向上します。
最適化は一度で終わるものではなく、継続的に見直しと改善を行うことで、常に快適なユーザー体験を提供し、検索エンジンからも評価されるサイトを維持することが重要です。
SEOで成功するために
Googleのアルゴリズムは、ユーザーに役立つコンテンツを上位にするように年々進化しています。
そのため、近年のSEO対策は、ホームページのソースコードやタグを改善するなどのテクニカルな対策だけでは成功しません。
重視されているのは、コンバージョンするサイト、滞在時間が長いサイトなどであり、それを実現するために、情報の伝え方、デザインの見せ方、サイト全体で問い合わせを獲得する動線やコンテンツの仕掛け、これらの総合力が問われます。
コンバージョンするかどうかが問われますので、商品・サービスの内容や訴求方法にもテコ入れが必要になってきています。数年前のように、テクニックや裏技を駆使したSEO対策は通じなくなっており、経営戦略の上流からの改善が求められます。
従来のSEO対策でうまくいかなかったり、他のコンサルティング会社の支援を受けていてもなかなか成果に結びつかないという方は、お気軽にOrbit Managementへご相談ください。今の施策よりもベターな方法があるかどうか、アドバイスをさせていただきます。
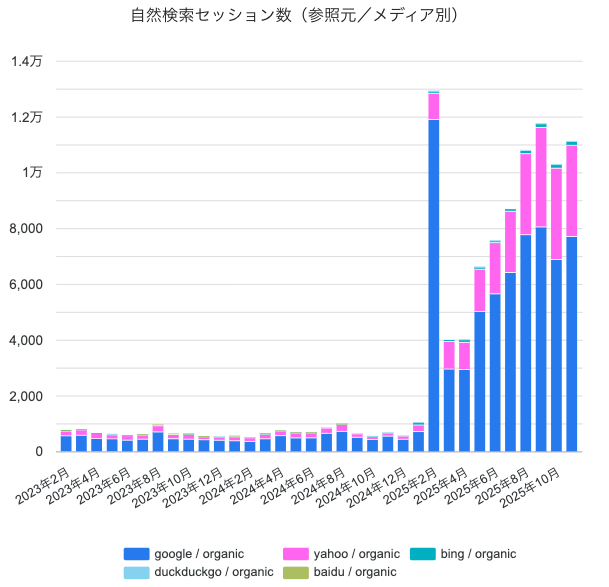
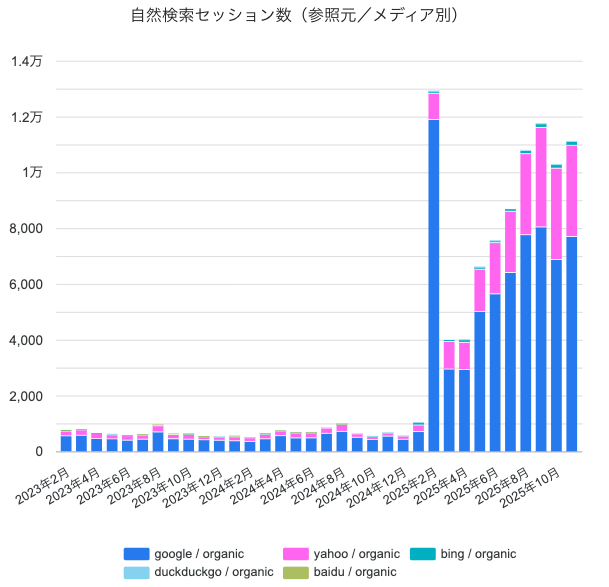
以下のグラフは、当社コンサルティング先様のリアルタイムの自然検索アクセス推移を同期しているデータです。このような形で、重大な制約がない限りは、コンサルティング開始後3ヶ月目くらいからアクセスを増やすことができます。


− 関連記事 −
- WEBマーケティングを徹底解説!基礎知識・コツ・必要なこと
- SEO対策のチェックリスト【最新版】必須項目を厳選してご紹介
- トータルWEBマーケティングとは何か? 詳しく解説します
- ホームページのSEO対策はどうやってやるのか?プロが解説します
- SEOがうまくいかない理由とは? 失敗する原因と解決方法を解説
- SEO対策の歴史と今後のトレンド
- SEOコンサルティング会社とは?選んではいけない会社もご紹介
- BtoBとBtoCでは、SEO対策にどんな違いがある?
- マーケティングとは何か?初心者でもわかる簡単な説明とよく聞く言葉との関係を細かく解説
- WEB集客とWEBマーケティングの違いとは?定義や戦略・コツをわかりやすく解説
- GA4にレポートテンプレートはある?無料で使えるレポートツールをご紹介
- Looker Studioの 使い方とは? 何ができるか解説します
− Google・公的なサイト等のWEBマーケティング関連情報 −
- 【Google】Google検索セントラル:SEOとは
- 【Google】Google検索セントラル:SEOとGoogle検索に関する最新情報
- 【bing】Microsoft Bing:Webmaster Tools
- 【統計データ】Statcounter:日本国内の検索エンジンシェア
- 【統計データ】Google Trends :「SEO対策」等検索キーワードの人気度動向
- 【事例】経済産業省「ミラサポplus」:事例から学ぶ「WEBマーケティング」
- 【職業関連】厚生労働省 職業情報提供サイト「jobtag」:Webマーケティング(ネット広告・販売促進)