構造化データマークアップは、Webページの情報を検索エンジンにより正確に伝えるための技術です。
この記事では、構造化データ、スキーママークアップ、JSON-LDの関係性やそれぞれの役割、さらに構造化データの種類やサポートツールについて解説します。
これらを理解することで、Webページが検索結果でリッチリザルトとして表示され、SEO効果の向上を図ることが可能です。

構造化マークアップとは?
構造化マークアップは、Webページ内のコンテンツに対して「どのような意味を持つか」を検索エンジンに正確に伝えるためのHTML記述法です。
これにより、検索エンジンのクローラーはページの内容をより理解しやすくなり、検索結果に表示される際に「リッチリザルト(リッチスニペット)」と呼ばれる視覚的に豊かな形式で情報が表示される可能性が高まります。
たとえば、レシピページであれば料理名や材料が、企業ページであれば住所や電話番号が強調されて表示されます。
主なシンタックス(記述方法)
構造化マークアップを記述するためには、以下の3つの主要なシンタックス(記述フォーマット)が存在します。
- JSON-LD
JavaScript形式で記述され、Googleが推奨する方法です。HTMLの<script>タグ内に埋め込むため、ページの見た目を崩さずに使用でき、柔軟性があります。 - Microdata
HTMLタグに属性を追加して、各要素に意味を持たせる方法です。シンプルですが、記述がHTML構造に直接反映されるため、管理が少々煩雑になることがあります。 - RDFa
XMLベースの言語を利用して、HTMLやXHTMLに埋め込む方法です。特に、リンクデータを扱う際に強力な機能を発揮します。
SEO効果とメリット
構造化マークアップ自体が直接的に検索順位を上げるわけではありませんが、リッチリザルトが表示されることによってクリック率が向上し、結果的に間接的なSEO効果が期待できます。また、検索エンジンにページの内容をより正確に理解させることで、検索結果において有利になる可能性があります。
デメリット
一方で、構造化マークアップの導入には技術的な知識が必要で、設定に時間がかかる場合があります。また、リッチリザルトに必ず表示されるわけではないため、導入する際には費用対効果を検討する必要があります。
構造化マークアップは、検索結果での視認性向上やユーザーのクリックを促すために有効な手法です。SEO戦略の一環として、Webサイトの内容を正確に検索エンジンに伝えるために積極的に活用すると良いでしょう。
JSON-LDをもっと詳しく
JSON-LD(JavaScript Object Notation for Linked Data)は、構造化データを記述するための形式で、JavaScriptオブジェクト形式を用います。
この技術は、HTMLの<script>タグ内に記述され、ページのヘッダー部分などに挿入されるため、ページの見た目には影響を与えません。
Googleが推奨している形式であり、SEO効果を狙ってリッチリザルトを出すためにもよく使用されます。
JSON-LDは、柔軟で管理がしやすく、既存のHTMLコードを変更せずに追加できます。
スキーママークアップ(schema.org)とは
スキーママークアップ(schema.org)は、Webページの情報を意味づけするための標準化されたボキャブラリーを提供する規格です。
スキーママークアップ自体は、構造化データの一部として使われ、JSON-LDやMicrodata、RDFaなどの記述形式と併用されます。
スキーママークアップを使うことで、検索エンジンは「これは商品レビュー」「これは企業情報」といった情報を理解しやすくなり、リッチリザルトとして表示される可能性が高まります。
構造化データ、json-ld、スキーママークアップの関係性は?
構造化データ、JSON-LD、およびスキーママークアップの関係性は、Webページ上の情報を検索エンジンに正確に伝えるために密接に関連している技術や規格です。それぞれの役割を明確に理解することで、これらの関係を整理できます。
1. 構造化データ
構造化データとは、Webページ上のコンテンツに対して、意味や文脈を持たせるためのデータ形式の総称です。これにより、検索エンジンはそのページの内容をより理解しやすくなり、リッチリザルト(リッチスニペット)として表示される可能性が高まります。構造化データは、Webページに埋め込む形式(シンタックス)としてJSON-LDやMicrodata、RDFaなどを使用します。
2. JSON-LD
JSON-LD(JavaScript Object Notation for Linked Data)は、構造化データを表現するためのフォーマット(シンタックス)の一つです。JavaScriptのオブジェクト形式を利用して記述し、WebページのHTMLに<script>タグ内で挿入されることが多いです。Googleも推奨する形式で、Webページのコードやレイアウトに影響を与えないため、管理が容易です。
3. スキーママークアップ
スキーママークアップは、構造化データに「どのような情報か」を定義するための標準化されたボキャブラリーです。このボキャブラリーは、GoogleやBingなどの主要な検索エンジンが共同で設立したschema.orgによって提供され、商品、イベント、レビュー、レシピなど、さまざまな種類の情報に意味を持たせるために使用されます。
それぞれの関係性
- 構造化データは、Webページの内容を検索エンジンに理解させるための全体的なコンセプトです。
- JSON-LDは、その構造化データをWebページ内で記述するための形式の一つです。他にもMicrodataやRDFaなどがありますが、JSON-LDが最もよく使用されます。
- スキーママークアップは、構造化データが何を意味するかを定義するためのボキャブラリーで、schema.orgの標準を用いて記述します。JSON-LDなどの形式を使って、このスキーママークアップをページ内に実装します。
簡単に言うと、構造化データは大枠の概念で、JSON-LDはその構造化データを記述する形式の一つ、そしてスキーママークアップはそのデータに意味を持たせるための語彙規格です。
構造化データのチェック・テストツールには何がある?
構造化データのチェックツールは、Webページに実装された構造化データが正しく記述されているか、検索エンジンに対して適切に認識されるかを確認するためのツールです。主なチェックツールには以下のようなものがあります。
1. Googleリッチリザルトテスト
Googleリッチリザルトテストは、リッチリザルト(リッチスニペット)に対応している構造化データが正しく実装されているかを確認します。
特に、構造化データがどのように検索結果に表示されるかをシミュレートするのに便利です。商品のレビューやFAQなど、リッチリザルトに対応しているデータに最適です。
2. Schema Markup Validator
Schema.orgが提供する公式の構造化データ検証ツールです。JSON-LD、RDFa、Microdataなど、さまざまな形式に対応しており、構造化データの記述に関するエラーや警告を表示してくれます。
このツールを使って、schema.orgに準拠したデータが正しく実装されているかを確認できます。
3. Bing構造化データテストツール
Bingも独自の構造化データテストツールを提供しており、Webページに実装されたデータがBingの検索エンジンに対してどのように解釈されるかを確認できます。
Googleのツールと似た機能を持ちながら、Bing向けに最適化されています。
スキーママークアップ(schema.org)の種類
があり、Webページの内容に応じて適切なものを使用します。
これらのスキーマは、schema.orgというプラットフォームで定義されており、検索エンジンにページのコンテンツを理解させるために使われます。
以下は、代表的なスキーママークアップの種類です。
1. Organization(組織)
概要:会社や団体に関する情報を構造化します。社名、住所、連絡先、業種などを指定します。これは、企業のWebサイトやビジネス情報ページによく使用されます。
実例:例えば、企業「株式会社XYZ」をマークアップする際は、以下のように記述します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "株式会社XYZ",
"address": {
"@type": "PostalAddress",
"streetAddress": "1-2-3 東京",
"addressLocality": "千代田区",
"postalCode": "100-0001"
},
"telephone": "+81-3-1234-5678"
}
</script>
2. Person(人物)
概要:人物に関する情報を表現します。名前、職業、連絡先、住所などが含まれます。このスキーマは、個人プロファイルページや著者情報の記述に使われます。
実例:有名な著者「山田太郎」のプロフィールを表現する場合。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Person",
"name": "山田太郎",
"jobTitle": "作家",
"email": "taro@example.com"
}
</script>
3. Product(商品)
概要:商品やサービスに関する情報を記述します。価格、商品レビュー、メーカー、在庫情報などが含まれます。これにより、商品ページは検索エンジンでリッチリザルトとして表示される可能性が高まります。
実例:新しいスマートフォンを表示する場合。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "スマートフォンABC",
"description": "最新の5G対応スマートフォン",
"brand": "XYZ",
"offers": {
"@type": "Offer",
"priceCurrency": "JPY",
"price": "50000"
}
}
</script>
4. Recipe(レシピ)
概要:料理やレシピに関する情報を構造化します。材料、調理時間、栄養情報などが含まれ、料理関連サイトでよく利用されます。
実例:例えば、「カレーライス」のレシピを記述。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"name": "カレーライス",
"recipeIngredient": [
"鶏肉 200g",
"ジャガイモ 2個",
"ニンジン 1本",
"カレールー 1箱"
],
"cookTime": "PT30M",
"recipeInstructions": "野菜と鶏肉を炒め、水を加えて煮込み、カレールーを溶かす。"
}
</script>
5. Event(イベント)
概要:イベント情報を記述します。イベント名、場所、日時、チケット情報などを構造化し、検索結果に表示されやすくします。コンサートやカンファレンスのサイトでよく使われます。
実例:コンサートイベントの詳細を記述。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "夏フェス2024",
"startDate": "2024-08-01T19:30",
"location": {
"@type": "Place",
"name": "東京ドーム",
"address": {
"@type": "PostalAddress",
"streetAddress": "1-3-61 東京",
"addressLocality": "文京区",
"postalCode": "112-0004"
}
},
"offers": {
"@type": "Offer",
"priceCurrency": "JPY",
"price": "7500"
}
}
</script>
6. FAQ(よくある質問)
概要:質問とその回答の形式を表現します。FAQスキーマを使うことで、Google検索のリッチリザルトに表示され、ユーザーがページをクリックせずとも答えを見られることがあります。
実例:一般的な質問を記述。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "商品の返品は可能ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "はい、商品到着後7日以内であれば返品可能です。"
}
}]
}
</script>
7. LocalBusiness(ローカルビジネス)
概要:地域に根ざしたビジネスの情報を表現します。店舗名、住所、営業時間、電話番号、レビュー情報などを記述し、ローカルSEOの効果を高めます。
実例:レストランの情報を記述。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"name": "寿司屋さくら",
"address": {
"@type": "PostalAddress",
"streetAddress": "1-4-2 東京",
"addressLocality": "中央区",
"postalCode": "104-0061"
},
"telephone": "+81-3-1234-5678",
"servesCuisine": "寿司",
"openingHours": "Mo-Su 11:00-22:00"
}
</script>
8. Review(レビュー)
概要:商品やサービスに関するレビューを記述します。評価の数値やコメントが含まれ、検索結果に表示されることで、ユーザーの信頼度を向上させる効果があります。
実例:商品レビューを記述。
このように、各スキーマを適切に活用することで、検索エンジンはページ内容を正確に把握し、ユーザーに対してリッチリザルトなどを通じて情報を提供できるようになります。スキーママークアップはSEOの向上やクリック率の改善に役立つ重要な技術です。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "山田太郎"
},
"description": "このスマートフォンは非常に使いやすく、バッテリーの持ちも良いです。"
}
</script>
9. Article(記事)
概要:ブログやニュース記事などを対象に、検索エンジンに対してその記事に関する情報を提供します。タイトル、著者、公開日、画像などを構造化し、記事が検索結果にリッチリザルトとして表示されやすくなります。
実例:ニュース記事「夏の旅行ガイド」を記述する場合。
htmlコードをコピーする<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "夏の旅行ガイド",
"author": {
"@type": "Person",
"name": "山田花子"
},
"datePublished": "2024-07-01",
"image": "https://example.com/summer-travel.jpg",
"articleBody": "この記事では、夏におすすめの旅行先を紹介します。..."
}
</script>
このスキーマを使用することで、Google検索においてリッチリザルト(特に「トップニュース」や「関連する記事」など)が表示される可能性が高まります。
10. Breadcrumb(パンくずリスト)
概要:ユーザーがサイト内で現在どの位置にいるかを示すナビゲーションツールです。パンくずリストのスキーマを使うことで、Google検索結果に階層的なリンクが表示され、ユーザーはサイトの構造を把握しやすくなります。
実例:ウェブサイト内の「ホーム > ニュース > 技術」のパンくずリストを表現する場合。
htmlコードをコピーする<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com/",
"name": "ホーム"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://example.com/news",
"name": "ニュース"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://example.com/news/technology",
"name": "技術"
}
}]
}
</script>
これにより、検索結果にパンくずリストとして「ホーム > ニュース > 技術」のリンクが表示され、ユーザーがページの構造を理解しやすくなります。
構造化データ マークアップ支援ツールとは
構造化データマークアップ支援ツールは、Webサイトに構造化データを簡単に実装できるようサポートするツールです。
これにより、検索エンジンがWebページの内容を正確に理解しやすくなり、リッチリザルトなどで表示される可能性が高まります。
主な構造化データマークアップ支援ツール
- Google構造化データマークアップ支援ツール
Googleが提供しているサービスの「Google構造化データマークアップ支援ツール」は、Webページ内の特定の情報(記事、イベント、商品レビューなど)に対して構造化データを簡単に追加できます。Webページに構造化データを実装する手順をガイドしながら進めることができるため、技術的な知識がないユーザーでも使用可能です。 - Googleデータハイライター
こちらもGoogleが提供するツールで、特別なコードを追加することなく、ページ上で重要な要素をハイライトして、Googleにそれを構造化データとして認識させることができます。例えば、レビューや価格情報などを簡単に指定することができ、Googleの検索結果に反映されやすくなります。 - Schema Markup Generator by Merkle
このツールは、簡単にJSON-LD形式の構造化データを生成できるジェネレーターです。ユーザーがフォームに必要な情報を入力するだけで、自動的にスキーママークアップが生成され、そのコードをWebサイトに貼り付けることができます。 - Yoast SEO (WordPressプラグイン)
WordPressを使用している場合、Yoast SEOなどのプラグインを使用することで、簡単に構造化データを自動的に生成し、ページに実装することが可能です。特に、記事やブログ投稿に関連するスキーママークアップが自動で生成されます。
まとめ
構造化データは、Webページに意味を持たせ、検索エンジンがその内容をより正確に理解できるようにするための技術です。
スキーママークアップは、構造化データに意味を与えるためのボキャブラリーであり、JSON-LDはそれを記述する形式の一つです。
さらに、構造化データには、商品情報やレシピ、イベント、レビューなどさまざまな種類があり、これらを適切に活用することでSEO効果を高めることができます。
また、Google構造化データテストツールやデータハイライターといったツールを使うことで、技術的な知識が少なくても簡単に構造化データを実装することが可能です。これにより、リッチリザルトの表示やクリック率の向上を期待できます。
構造化データを正しく導入することは、現代のSEO戦略において非常に重要です。効果的なSEOを目指すために、構造化データの利用を検討してみてください。
SEOで成功するために
Googleのアルゴリズムは、ユーザーに役立つコンテンツを上位にするように年々進化しています。
そのため、近年のSEO対策は、ホームページのソースコードやタグを改善するなどのテクニカルな対策だけでは成功しません。
重視されているのは、コンバージョンするサイト、滞在時間が長いサイトなどであり、それを実現するために、情報の伝え方、デザインの見せ方、サイト全体で問い合わせを獲得する動線やコンテンツの仕掛け、これらの総合力が問われます。
コンバージョンするかどうかが問われますので、商品・サービスの内容や訴求方法にもテコ入れが必要になってきています。数年前のように、テクニックや裏技を駆使したSEO対策は通じなくなっており、経営戦略の上流からの改善が求められます。
従来のSEO対策でうまくいかなかったり、他のコンサルティング会社の支援を受けていてもなかなか成果に結びつかないという方は、お気軽にOrbit Managementへご相談ください。今の施策よりもベターな方法があるかどうか、アドバイスをさせていただきます。
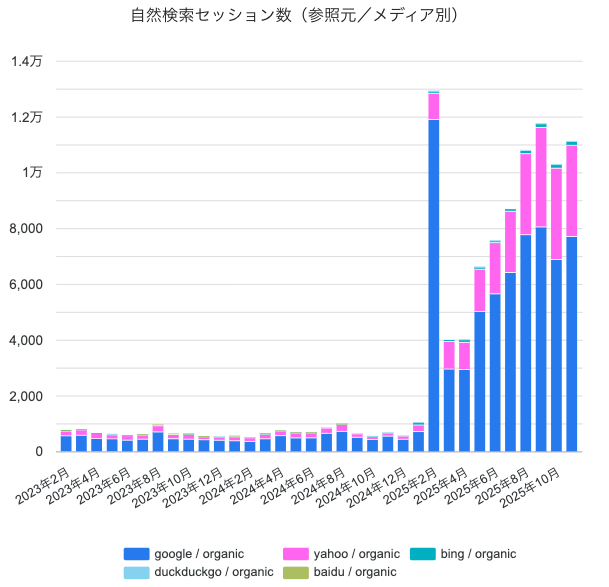
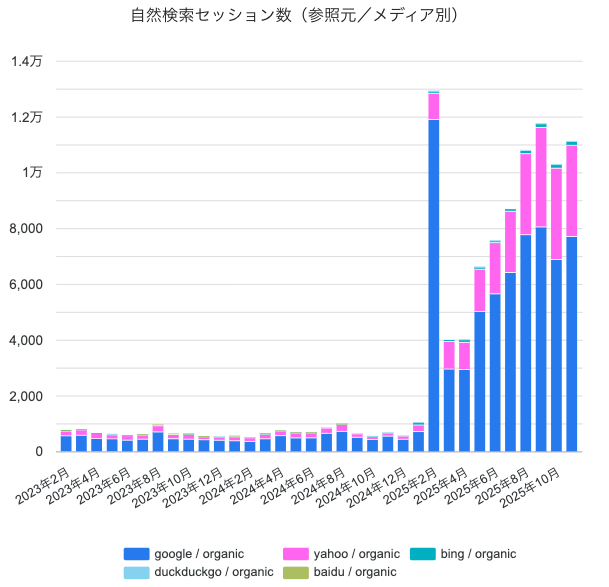
以下のグラフは、当社コンサルティング先様のリアルタイムの自然検索アクセス推移を同期しているデータです。このような形で、重大な制約がない限りは、コンサルティング開始後3ヶ月目くらいからアクセスを増やすことができます。


− 関連記事 −
- WEBマーケティングを徹底解説!基礎知識・コツ・必要なこと
- SEO対策のチェックリスト【最新版】必須項目を厳選してご紹介
- トータルWEBマーケティングとは何か? 詳しく解説します
- ホームページのSEO対策はどうやってやるのか?プロが解説します
- SEOがうまくいかない理由とは? 失敗する原因と解決方法を解説
- SEO対策の歴史と今後のトレンド
- SEOコンサルティング会社とは?選んではいけない会社もご紹介
- BtoBとBtoCでは、SEO対策にどんな違いがある?
- マーケティングとは何か?初心者でもわかる簡単な説明とよく聞く言葉との関係を細かく解説
- WEB集客とWEBマーケティングの違いとは?定義や戦略・コツをわかりやすく解説
- GA4にレポートテンプレートはある?無料で使えるレポートツールをご紹介
- Looker Studioの 使い方とは? 何ができるか解説します
− Google・公的なサイト等のWEBマーケティング関連情報 −
- 【Google】Google検索セントラル:SEOとは
- 【Google】Google検索セントラル:SEOとGoogle検索に関する最新情報
- 【bing】Microsoft Bing:Webmaster Tools
- 【統計データ】Statcounter:日本国内の検索エンジンシェア
- 【統計データ】Google Trends :「SEO対策」等検索キーワードの人気度動向
- 【事例】経済産業省「ミラサポplus」:事例から学ぶ「WEBマーケティング」
- 【職業関連】厚生労働省 職業情報提供サイト「jobtag」:Webマーケティング(ネット広告・販売促進)