caconicalタグは、重複コンテンツを正規化し、SEO評価を適切なページに集中させるために不可欠な要素です。
特に、パラメータ付きのURLや動的に生成されるページがある場合、caconicalタグを適切に設定することで、検索エンジンが正しいURLをインデックスし、評価の分散を防ぎます。
本記事では、caconicalタグの基本的な役割から、WordPressでの設定方法、パラメータ付きページとの関係、リダイレクトとの違いなどを詳しく解説します。

caconicalタグとは?
caconicalタグ(カノニカルタグ)は、WebページのURLを正規化するために使用されるHTMLタグです。
これは、重複または類似したコンテンツが複数のURLで公開されている場合に、検索エンジンに「正規のページ」を明示する役割を持ちます。
これにより、SEO対策の一環として、検索エンジンが重複ページを誤って評価することを防ぎます。
特に、ECサイトなどでは、異なるURLで同じ商品ページが生成されやすいため、caconicalタグを設定することが重要です。
「caconicalタグとは」:基本的な役割と意味
caconicalタグの基本的な役割は、重複コンテンツの問題を解決することです。
例えば、パラメータ付きのURLや異なるドメインで同じ内容のページが存在する場合、Googleの検索エンジンはそれらを異なるページとして評価し、SEOのパフォーマンスが分散される可能性があります。
caconicalタグを使用することで、検索エンジンに対して「どのページを優先的にインデックスしてほしいか」を明確に伝えることができます。
使用例
例えば、以下の2つのURLが同じ内容を表示している場合:
このようなケースでは、片方のURLにcaconicalタグを設定し、もう一方のURLを正規化することで、検索エンジンは重複ページとみなさず、適切に評価されます。
caconicalタグを使用するべきケース
caconicalタグを使用する必要があるのは、以下のようなケースです:
動的URLが生成される場合
動的URL(URLにパラメータが追加されたもの)が生成される場合、内容が同じでも異なるURLが作成されることがあります。この場合、正規のURLを指定することで、重複コンテンツとして扱われるリスクを防げます。
システム上一致するページが生成される場合
例えば、ECサイトで色違いの商品ページが別のURLで生成される場合、内容はほぼ同じですが、URLが異なるため検索エンジンはこれらを別のページとして評価します。ここでもcaconicalタグの使用が推奨されます。
サイト移転時
サイトを移転する際、301リダイレクトが適用できない場合でも、caconicalタグを使用して検索エンジンに新しいURLを正規ページとして通知することができます。
モバイルとPCの異なるURL
PCサイトとスマートフォンサイトで異なるURLを持つ場合にも、PCサイトを正規のURLとしてcaconicalタグを設定し、モバイル版にはオルタネイトタグを使用することで、適切にSEO対策ができます。
caconicalタグの効果:SEOへの影響
caconicalタグを適切に設定することは、SEOの観点から非常に重要です。重複コンテンツを解消することで、SEO評価を1つの正規ページに集約できるため、検索順位の向上が期待できます。複数の重複ページが存在すると、評価が分散してしまい、結果的に順位が低下するリスクがあります。
また、caconicalタグを設定することで、検索エンジンのクローラビリティが向上し、クローラーが不要な重複ページを回避して、正規ページを優先的にクロールするようになります。特に、大規模なECサイトやコンテンツが多いWebサイトでは、クローラーの負担を軽減することができます。
caconicalタグの正しい書き方と注意点
caconicalタグの書き方
caconicalタグは、HTMLの<head>タグ内に以下の形式で記述します:
<link rel="canonical" href="https://www.example.com/正規ページのURL">
href属性には、正規のページのURLを絶対パスで指定する必要があります。相対パスで指定すると、検索エンジンが正しいURLを認識できないリスクがあるため、必ず絶対パスで記述しましょう。
注意点
- caconicalタグは、必ずページの
<head>タグ内に配置すること。<body>タグ内に記述すると、無視される可能性があります。 - caconicalタグを設定したからといって、必ずしも即座に検索エンジンに反映されるわけではありません。GoogleサーチコンソールやLighthouseなどのツールを使って、タグが適切に機能しているか確認することが重要です。
caconicalタグとnoindexの設定の違いと関係性は?
caconicalタグ()とnoindexタグは、どちらもSEOに関わるタグですが、それぞれ異なる目的を持っており、役割や検索エンジンへの影響に違いがあります。
以下では、caconicalタグとnoindexタグの違い、およびそれらの関係性について詳しく解説します。
caconicalタグの役割
caconicalタグは、複数のURLで同じ、または類似したコンテンツが存在する場合に、どのURLを検索エンジンに正規のものとして扱ってほしいかを指定します。これにより、重複コンテンツが原因でページ評価が分散するのを防ぎ、正規ページのSEO評価を高めることができます。
- 目的:重複コンテンツを避け、SEO評価を正規のURLに集約する。
- 効果:検索エンジンが正規ページを優先的にインデックスするように促す。
- 使用例:ECサイトで同じ商品が異なるURLで表示される場合など。
noindexタグの役割
一方、noindexタグは、特定のページを検索エンジンのインデックスに登録させないために使用されます。
ページがインデックスに含まれないようにすることで、検索結果に表示されるのを防ぐことができます。
noindexタグを使用するシチュエーションとしては、重要ではないページや検索結果に表示したくないページが挙げられます。
- 目的:検索エンジンにインデックスさせたくないページを指定する。
- 効果:検索結果から除外される。
- 使用例:プライバシーポリシーやテスト用のページ、管理ページなど。
caconicalタグとnoindexタグの違い
| 項目 | caconicalタグ | noindexタグ |
|---|---|---|
| 目的 | 重複コンテンツを統合し、正規ページを指定 | ページを検索エンジンにインデックスさせない |
| 効果 | 正規ページがインデックスされ、評価が集約 | ページがインデックスされず、検索結果に表示されない |
| 使う場面 | 複数のURLで同じコンテンツがある場合 | 検索結果に表示させたくないページがある場合 |
| SEO影響 | SEO評価を正規ページに集中させる | ページ自体がSEO評価を得ない |
caconicalタグとnoindexタグの関係性
これらの2つのタグは、同時に使用することも可能ですが、慎重に使い分ける必要があります。
たとえば、caconicalタグを設定したページにnoindexタグを追加することは技術的には可能です。
しかし、noindexが設定されたページはインデックスされないため、caconicalタグが意味を持たなくなります。つまり、noindexタグがあるページはインデックスされないため、そのページが持つカノニカル指定も無視されることになります。
実際の使用例
- caconicalタグとnoindexタグを併用しないケース:通常、caconicalタグが設定されたページはインデックスされることを前提としています。一方で、noindexタグを使うことで、そのページをインデックスさせないため、caconicalタグを無意味にしてしまう可能性があります。そのため、カノニカルとnoindexは同じページで併用するのではなく、異なるページに対して個別に適用する方が適切です。
- noindexを適用すべきケース:検索エンジンにインデックスさせたくないが、重複コンテンツとしても評価されてほしくないページにはnoindexタグを使用します。一方、正規のURLを明示したい場合にはcaconicalタグを使用します。
canonicalタグとリダイレクトの違いや関係性は?
caconicalタグ(カノニカルタグ)とリダイレクト(301リダイレクト)は、どちらもWebページのURL正規化に関わる手法ですが、その目的や仕組みが異なります。以下では、これら2つの違いと関係性について解説します。
caconicalタグとは?
caconicalタグは、上述のとおり複数のURLで同じまたは類似のコンテンツが存在する場合に、正規のURLを検索エンジンに指示するためのHTMLタグです。これにより、重複コンテンツとして認識されるリスクを軽減し、検索エンジンが正規のURLに対してSEO評価を集中させることができます。
- 目的: 検索エンジンに対して、同じ内容の複数ページが存在する場合、どのページを正規のURLとして評価してほしいかを指示する。
- 効果: 重複コンテンツを避け、正規ページにSEO評価を集める。
- 実装方法:
<link rel="canonical" href="正規URL">としてページの<head>内に記述。
301リダイレクトとは?
一方、301リダイレクトは、恒久的にURLを別のURLに転送する手法です。
ユーザーや検索エンジンがあるURLにアクセスしたとき、自動的に別のURLに転送されます。これにより、古いURLがもはや有効でない場合や、サイトの構造が変更された場合に、新しいURLにアクセスを集中させることができます。
- 目的: ページが恒久的に移動したことを検索エンジンとユーザーに伝え、旧URLから新URLへの転送を行う。
- 効果: 検索エンジンの評価やリンクジュースが新しいURLに引き継がれる。
- 実装方法: サーバー側で設定(.htaccessファイルなどを使用)。
caconicalタグとリダイレクトの違い
| 項目 | caconicalタグ | 301リダイレクト |
|---|---|---|
| 目的 | 重複コンテンツの正規化 | 恒久的なURL変更やサイト移行 |
| SEO効果 | 検索エンジンが正規URLを評価する | 評価とトラフィックを新しいURLに引き継ぐ |
| 動作 | ユーザーは元のページにアクセスする | ユーザーは自動的に新しいURLに転送される |
| 設定場所 | ページ内のHTMLに記述 | サーバー側で設定 |
| 適用範囲 | 同じコンテンツが複数のURLに存在する場合 | URL自体が変更された場合 |
caconicalタグと301リダイレクトの関係性
caconicalタグと301リダイレクトは、同じURL正規化の問題を解決する手段であるものの、状況に応じて使い分けられます。以下は、両者の関係性に関するポイントです。
- URL正規化のための補完的手法
caconicalタグは、ユーザーをリダイレクトせずに検索エンジンに正規URLを指示します。これは、リダイレクトが必要ないが、検索エンジンに正しいページを認識してもらいたい場合に役立ちます。一方、301リダイレクトはユーザーも検索エンジンも新しいURLに移動させるため、URLが完全に変わった場合や、古いページが無効になった場合に適しています。 - どちらを使うべきかの判断基準
- コンテンツが同じでURLが異なる(例:動的URLやパラメータ付きURL)場合には、caconicalタグが有効です。ユーザーをリダイレクトさせる必要がないが、検索エンジンに正規URLを伝えたい場合に使用します。
- URL自体が無効または恒久的に変更された場合には、301リダイレクトを使用します。これは、ユーザーと検索エンジンを新しいURLに完全に誘導するための方法です。
- caconicalタグとリダイレクトの併用は不要
通常、caconicalタグと301リダイレクトは併用しません。301リダイレクトを使用すると、そのページは完全に新しいURLに転送されるため、caconicalタグで正規URLを指定する必要がなくなります。したがって、URLが変更された場合には、リダイレクトが最適な解決策です。
パラメータ付きのページはcanonicalタグが必要か?
caconicalタグとパラメータ付きのページとの関係性は、重複コンテンツ問題の解決に深く関わっています。
パラメータ付きURLは、ECサイトや動的コンテンツを扱うサイトでよく見られ、同じコンテンツでも異なるパラメータ(例:?color=blueや?utm_source=google)が追加されることで、異なるURLが生成される場合に発生します。
1. パラメータ付きURLの問題
パラメータ付きURLは、Googleなどの検索エンジンが異なるページとして認識する可能性があります。
たとえば、次のような2つのURLは、同じ内容のページを表示しますが、検索エンジンにとっては別のページとして認識される可能性があります:
https://example.com/product?color=redhttps://example.com/product?utm_source=google
これが原因で、同じコンテンツに対して異なる評価が付くことがあり、結果的にSEO評価が分散し、検索順位が下がる可能性があります。
2. caconicalタグで正規URLを指定
このような場合、caconicalタグを使って正規URLを検索エンジンに指示することで、重複コンテンツの評価を1つのページに集約できます。たとえば、以下のようにcaconicalタグを設定することで、複数のパラメータ付きURLが存在しても、正規URLが評価されます:
<link rel="canonical" href="https://example.com/product">
これにより、Googleはパラメータ付きURLではなく、正規のURL(例:https://example.com/product)を評価し、SEO評価の分散を防ぐことができます。
3. Googleの処理と対応
Googleは、パラメータ付きURLを管理する際に「パラメータの扱い」を調整する機能を提供しています。GoogleサーチコンソールでURLパラメータを設定することで、特定のパラメータがランキングやクロールにどのように影響するかを制御できます。ただし、パラメータの設定が不十分だと、caconicalタグの役割が十分に発揮されない場合もあります。
また、caconicalタグを設定しても、最終的にはGoogleがどのURLを正規のものと認識するかは自動で判断するため、Googleのクローラーがどのようにページを解釈するかを定期的に確認することが重要です。
4. 複数のパラメータがある場合の注意点
複数のパラメータが存在する場合、クエリパラメータによって生成されるURLの数が多くなることがあります。たとえば、ECサイトで色やサイズ、キャンペーンなどで異なるパラメータが付与されると、膨大な数のURLが生成される可能性があります。この場合、正規のURLをcaconicalタグで指定することで、SEOのパフォーマンスを保つことが可能です。
caconicalタグは全ページに必要か?
caconicalタグは、必ずしも全ページに設定する必要はありません。しかし、特定の状況下ではcaconicalタグの設定が非常に重要です。
以下に、caconicalタグが必要かどうかを判断するポイントを紹介します。
caconicalタグが必要な場合
- 重複コンテンツが存在する場合
複数のURLで同じまたは類似のコンテンツが表示される場合、caconicalタグを使用して検索エンジンに正規のURLを示す必要があります。たとえば、ECサイトで色やサイズの違いによって異なるURLが生成されるが、内容は同じ商品ページである場合です。caconicalタグを使うことで、検索エンジンが誤って重複コンテンツとして評価するのを防ぐことができます。 - 動的URLやパラメータが付加されたページ
URLにクエリパラメータが付加されている場合も、caconicalタグを使って検索エンジンにどのURLを正規として扱うべきかを明示することが求められます。これにより、SEO評価が分散するのを防げます。 - サイト移転やモバイルサイトとの統合
サイトを移転した際や、PCサイトとモバイルサイトで異なるURLを持つ場合もcaconicalタグが役立ちます。これにより、PC版を正規のURLとして検索エンジンに伝えることができます。
caconicalタグが必要ない場合
- 唯一のURLしか存在しないページ
特定のコンテンツが単一のURLでしか表示されない場合、caconicalタグを設定する必要はありません。このようなページは重複コンテンツのリスクがないため、設定しなくても問題ありません。 - インデックスさせたくないページ
ページを検索エンジンにインデックスさせたくない場合には、caconicalタグではなく、noindexタグを使用するのが適切です。noindexタグを使用することで、検索結果に表示させたくないページを制御できます。
全ページに設定するメリットと注意点
caconicalタグを全ページに設定することは、必須ではないものの、一部のサイトではセーフティーネットとして機能します。例えば、CMS(コンテンツ管理システム)やECサイトでは、意図せず重複ページが生成されることがあるため、全ページにcaconicalタグを設定することで重複コンテンツ問題を防ぐことができます。
ただし、全ページに設定する場合でも、正しいURLを指定しなければ効果がありません。誤ったURLをカノニカルとして指定してしまうと、検索エンジンが意図しないページを優先する可能性があり、SEOに悪影響を及ぼすことがあります。
canonicalタグの確認方法は?
caconicalタグの設定が正しいかどうかを確認する方法はいくつかあります。
これらのツールや手法を使うことで、caconicalタグが正しく機能しているか、誤りがないかを確認することができます。
1. ブラウザの「ページのソースを表示」機能を使用
最も基本的な方法として、ブラウザでページのソースコードを確認する方法があります。具体的な手順は次のとおりです:
- ページ上で右クリックし、「ページのソースを表示」 を選択します。
- ソースコードが表示されるので、
<head>タグ内にcaconicalタグが記述されているか確認します。 - caconicalタグは次のような形式で記述されているはずです:
<link rel="canonical" href="https://example.com/正規のURL">
この方法は簡単ですが、手動で確認するため、ページ数が多い場合には効率が悪くなる可能性があります。
2. Google Chromeの拡張機能を使用
Google Chromeには、caconicalタグを簡単に確認できる便利な拡張機能がいくつかあります。
- SEO Meta in 1 Click:この拡張機能をインストールすると、訪問中のWebページに設定されているcaconicalタグを含むメタ情報をワンクリックで確認できます。
- Ayima Redirect Path:この拡張機能は、caconicalタグに加えて、リダイレクトやその他のSEO関連の情報も表示します。
これらのツールを使用すれば、caconicalタグの有無や内容を手軽に確認できます。
3. Googleサーチコンソール
Googleサーチコンソールを使用することで、caconicalタグが適切に機能しているかどうかを確認できます。
- URL検査ツール:サーチコンソールで「URL検査」を使用すると、Googleが特定のページをどのようにクロールし、インデックスしているかを確認できます。caconicalタグが設定されている場合、「ユーザーが指定した正規URL」 として表示されます。
- カバレッジレポート:このレポートを通じて、Googleが認識した正規URLを確認し、設定したcaconicalタグが正しく反映されているか確認できます。
4. オンラインツールを使用
以下のようなオンラインツールを使用することで、caconicalタグを含むメタ情報を簡単に確認できます。
- Screaming Frog:このSEOクローリングツールを使えば、サイト全体をスキャンし、caconicalタグの設定状況を一括で確認できます。
- AhrefsやSEMrush:これらのSEOツールでも、サイト全体のカノニカル設定を分析し、問題がないか確認できます。
5. Lighthouse(Chrome DevTools)を使用
Chrome DevToolsに含まれるLighthouse機能を使用すると、SEOの観点からページを分析できます。これを使えば、caconicalタグが正しく設定されているかどうかも確認できます。
canonicalタグ をwordpressで設定する方法
WordPressでcaconicalタグを設定する方法には、主に以下の2つの方法があります。
1. SEOプラグインを使用する方法
WordPressサイトにcaconicalタグを簡単に設定するためには、SEOプラグインを使用するのが最も便利です。
代表的なプラグインには、Yoast SEOやAll in One SEO Packがあります。
Yoast SEOプラグインでの設定方法
Yoast SEOは、caconicalタグを自動的にページに追加してくれる機能を持っています。設定方法は次の通りです:
- プラグインをインストール・有効化
WordPressの管理画面から「プラグイン」→「新規追加」で「Yoast SEO」を検索し、インストールして有効化します。 - 投稿・固定ページの編集画面
各投稿や固定ページの編集画面に行き、下にスクロールすると、Yoast SEOの設定セクションが表示されます。 - カノニカルURLを指定
「アドバンス設定」タブに移動すると、カノニカルURLを手動で入力できる欄が表示されます。ここで、正規のURLを入力することで、特定のページにcaconicalタグを設定できます。Yoast SEOは、デフォルトで各ページのURLをカノニカルURLとして設定しますが、異なるカノニカルURLを手動で指定する場合は、こちらに入力してください。
All in One SEO Packでの設定方法
All in One SEO Packでも同様にcaconicalタグを設定できます。このプラグインは、ページごとのカノニカルURLを自動生成してくれますが、手動で設定することも可能です。
- プラグインをインストール・有効化
WordPress管理画面から「プラグイン」→「新規追加」で「All in One SEO Pack」を検索し、インストールして有効化します。 - 投稿やページの編集
投稿やページの編集画面で、下にスクロールすると、All in One SEO Packの設定エリアがあります。そこで、カノニカルURLを入力するフィールドが表示されるので、正規URLを入力します。 - デフォルト設定
caconicalタグが自動的にページに適用されるため、通常は手動で設定する必要はありません。特定のページだけ異なるURLを設定する場合に限り、この機能を使います。
2. テーマファイルを編集する方法
SEOプラグインを使わない場合、テーマのファイルにcaconicalタグを手動で追加することも可能です。通常、header.phpファイルにcaconicalタグを記述します。
- テーマエディタでheader.phpを編集
WordPressの管理画面で「外観」→「テーマエディタ」に移動し、header.phpファイルを開きます。 - caconicalタグを追加
<head>タグ内に以下のようなコードを追加します:phpコードをコピーする<link rel="canonical" href="<?php echo get_permalink(); ?>" />get_permalink()関数は、WordPressで現在のページのURLを自動的に取得して挿入するため、各ページにカノニカルURLが設定されます。 - ファイルを保存
最後にファイルを保存すれば、全ページにcaconicalタグが設定されます。
ただし、この方法はテーマの更新時に上書きされるリスクがあるため、カスタムコードを記述する場合は子テーマを使うか、テーマのアップデート時に注意が必要です。
まとめ
caconicalタグは、重複コンテンツを防ぐための重要なツールであり、検索エンジンに正規URLを示すことでSEO評価の分散を防ぎます。
特に、動的URLやパラメータ付きURLが生成されるサイトでは、caconicalタグの正しい設定がSEOパフォーマンスに大きな影響を与えます。
また、WordPressユーザーは、Yoast SEOやAll in One SEO Packといったプラグインを使用することで、簡単にcaconicalタグを自動設定できます。さらに、リダイレクトはURLが変更された際に使用する手法であり、caconicalタグと併用するケースもありますが、基本的には異なる状況で使い分けが必要です。
適切にcaconicalタグを活用することで、SEO効果を最大限に引き出すことができるでしょう。
SEOで成功するために
Googleのアルゴリズムは、ユーザーに役立つコンテンツを上位にするように年々進化しています。
そのため、近年のSEO対策は、ホームページのソースコードやタグを改善するなどのテクニカルな対策だけでは成功しません。
重視されているのは、コンバージョンするサイト、滞在時間が長いサイトなどであり、それを実現するために、情報の伝え方、デザインの見せ方、サイト全体で問い合わせを獲得する動線やコンテンツの仕掛け、これらの総合力が問われます。
コンバージョンするかどうかが問われますので、商品・サービスの内容や訴求方法にもテコ入れが必要になってきています。数年前のように、テクニックや裏技を駆使したSEO対策は通じなくなっており、経営戦略の上流からの改善が求められます。
従来のSEO対策でうまくいかなかったり、他のコンサルティング会社の支援を受けていてもなかなか成果に結びつかないという方は、お気軽にOrbit Managementへご相談ください。今の施策よりもベターな方法があるかどうか、アドバイスをさせていただきます。
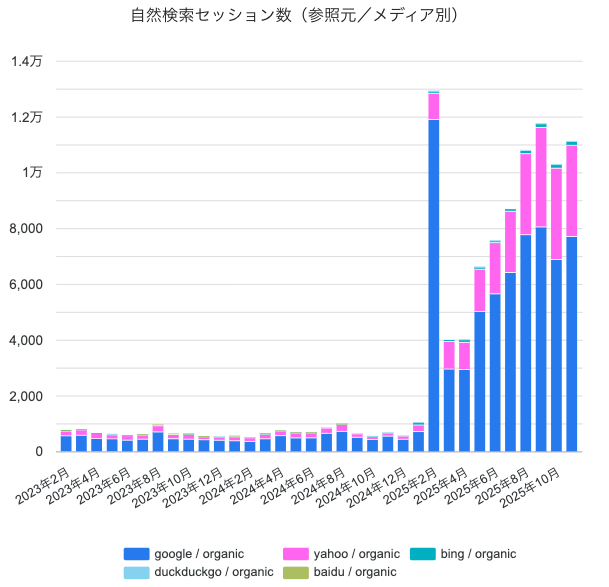
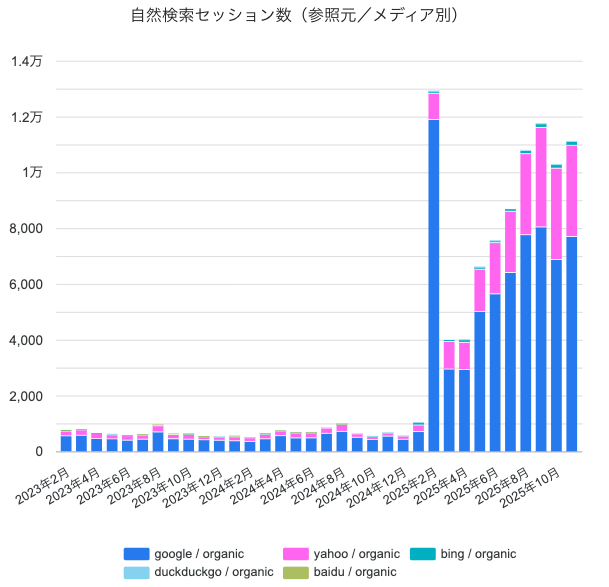
以下のグラフは、当社コンサルティング先様のリアルタイムの自然検索アクセス推移を同期しているデータです。このような形で、重大な制約がない限りは、コンサルティング開始後3ヶ月目くらいからアクセスを増やすことができます。


− 関連記事 −
- WEBマーケティングを徹底解説!基礎知識・コツ・必要なこと
- SEO対策のチェックリスト【最新版】必須項目を厳選してご紹介
- トータルWEBマーケティングとは何か? 詳しく解説します
- ホームページのSEO対策はどうやってやるのか?プロが解説します
- SEOがうまくいかない理由とは? 失敗する原因と解決方法を解説
- SEO対策の歴史と今後のトレンド
- SEOコンサルティング会社とは?選んではいけない会社もご紹介
- BtoBとBtoCでは、SEO対策にどんな違いがある?
- マーケティングとは何か?初心者でもわかる簡単な説明とよく聞く言葉との関係を細かく解説
- WEB集客とWEBマーケティングの違いとは?定義や戦略・コツをわかりやすく解説
- GA4にレポートテンプレートはある?無料で使えるレポートツールをご紹介
- Looker Studioの 使い方とは? 何ができるか解説します
− Google・公的なサイト等のWEBマーケティング関連情報 −
- 【Google】Google検索セントラル:SEOとは
- 【Google】Google検索セントラル:SEOとGoogle検索に関する最新情報
- 【bing】Microsoft Bing:Webmaster Tools
- 【統計データ】Statcounter:日本国内の検索エンジンシェア
- 【統計データ】Google Trends :「SEO対策」等検索キーワードの人気度動向
- 【事例】経済産業省「ミラサポplus」:事例から学ぶ「WEBマーケティング」
- 【職業関連】厚生労働省 職業情報提供サイト「jobtag」:Webマーケティング(ネット広告・販売促進)