HTMLのマークアップとは、Webページを構成する要素に対してタグ(記号)を使って情報を付加し、その情報がどのように表示され、機能するかを指示することです。
そして、Webページを効果的に構築し、検索エンジン最適化(SEO)を実現するためには、HTMLマークアップ、セマンティックなマークアップ、構造化マークアップの理解が不可欠です。
これらはそれぞれ異なる役割を果たしながらも、互いに補完し合い、Webページの内容を適切に伝え、検索結果での露出を高めます。
本記事では、HTMLマークアップの基本からセマンティックなマークアップ、構造化マークアップの違いや共通点までを解説し、どのように活用することでSEOやユーザー体験を向上させるか、詳しく解説していきます。

HTMLのマークアップ言語とは
HTMLは、コンピュータがテキストやメディアを適切に表示するために使用するマークアップ言語の一種です。
マークアップ言語とは、文章の構造や意味を定義するためのタグを使用して、コンテンツに情報を追加する方法です。
例えば、<h1>タグは見出し、<p>タグは段落を表します。
これにより、ブラウザは各要素の役割を理解し、適切にレンダリングします。
マークアップとコーディングの違い
「マークアップ」と「コーディング」は混同されやすいですが、厳密には異なる概念です。
- マークアップは、HTMLのように、コンテンツに意味や構造を付与することに焦点を当てています。
- コーディングは、JavaScriptやPHPのように、Webページやアプリケーションに動的な動作を追加し、計算や処理を実行するためのものです。
マークアップは文書の「見た目」や「意味」を記述する役割を担う一方、コーディングはそれに「機能」を与えることに特化しています。
マークアップとマークダウンの違い
マークアップと似た言葉に「マークダウン」がありますが、これも異なる概念です。
- マークアップはHTMLのように、複雑なWebページの作成やフォーマットに使われます。
- 一方、マークダウンは、ブログやドキュメント作成において簡単な書式付けを行うための軽量な書式言語です。例えば、
#を使って見出しを作ったり、*でリストを作成することができます。
マークダウンは学習曲線が浅く、素早くドキュメントを作成できるため、技術者以外にも広く使われています。
HTMLのマークアップの一覧
HTMLで使用される代表的なマークアップタグには以下のようなものがあります:
<h1>~<h6>:見出しを作成(h1が最も大きい)<p>:段落を作成<a>:リンクを作成<img>:画像を挿入<ul>,<ol>,<li>:リストを作成<table>:テーブルを作成
これらのタグを適切に使用することで、ページの意味や構造が明確になり、SEOにも効果的です。
HTMLのマークアップは難しい?
初めてHTMLを学ぶ人にとって、マークアップが難しく感じられることがありますが、基礎的なタグは非常にシンプルで覚えやすいです。
慣れてくると、複雑なページ構成も効率的に作成できるようになります。
SEOとマークアップの関係
HTMLのマークアップはSEO(検索エンジン最適化)において重要な役割を果たします。
なぜなら、検索エンジンはマークアップを通じてページの内容を理解し、インデックスに登録するからです。
例えば、適切な見出しタグ(<h1>~<h6>)やリンクタグ(<a>)を使用することで、検索エンジンにページの構造や重要な情報が伝わりやすくなります。
また、SEOにおいてはセマンティックなマークアップが推奨されています。
これは、タグを使用してコンテンツの意味を明確にし、より人間にも機械にも理解しやすいページを作成する手法です。これにより、検索エンジンはページを正確に評価し、結果としてより高い検索順位を得やすくなります。
セマンティックなマークアップとは
上記の「SEOとマークアップの関係」で言及したセマンティックなマークアップ(Semantic Markup)とは、HTMLタグを使ってコンテンツの意味を明確にし、Webページの構造を論理的に表現する方法です。
具体的には、単にスタイルや見た目を定義するのではなく、タグの意味に基づいて適切なタグを選んで使用することを指します。
これにより、検索エンジンやアクセシビリティツールがページの内容を正確に理解しやすくなり、SEOやユーザー体験(UX)の向上に寄与します。
例:セマンティックなタグと非セマンティックなタグ
セマンティックなマークアップでは、次のように意味を持ったタグが使われます。
<header>:ページのヘッダー部分(ロゴやナビゲーションリンクなど)<nav>:ナビゲーションリンクをまとめる部分<article>:独立した記事やコンテンツの単位<section>:ページ内の意味的に関連した内容をまとめる部分<footer>:ページやセクションのフッター(著作権情報やリンクなど)
これに対して、非セマンティックなタグは見た目にのみ使用され、内容の意味を伝えることができません。たとえば、<div>や<span>はその代表例です。これらはどのような要素に使っても問題ありませんが、コンテンツの意味を明確にしません。
セマンティックマークアップのメリット
- SEOの向上
検索エンジンはセマンティックなマークアップを使用することで、ページの構造と内容を理解しやすくなり、適切にインデックスされます。これにより、検索結果でのランキング向上が期待できます。 - アクセシビリティの向上
スクリーンリーダーや他の支援技術は、セマンティックなマークアップを使用してページの構造を解釈し、視覚障害者やその他のユーザーに適切なナビゲーションを提供します。 - メンテナンスのしやすさ
セマンティックに構造化されたHTMLはコードの可読性が高く、他の開発者や将来的に自分が編集する際にも理解しやすく、メンテナンスが容易になります。
HTMLのマークアップとセマンティックなマークアップの関係性
HTMLのマークアップとセマンティックなマークアップは密接に関連していますが、役割や目的において少し異なる側面があります。ここでは、その関係性について詳しく説明します。
HTMLマークアップの基本
HTMLマークアップとは、Webページを構造化するためにタグを使用して要素を定義することを指します。
HTMLはページの骨組みやレイアウトを形成し、ブラウザがページをレンダリングする際にどのように表示するかを指定します。
基本的なマークアップは、ページの見た目や構造を制御するために必要不可欠な要素です。
例えば、HTMLのマークアップでは以下のようなタグを使ってページの構成を行います:
<div>:ページ内の要素をブロック単位でまとめる<span>:インライン要素をまとめる
これらは視覚的な区切りを作るのに使われますが、内容の意味や役割については明確に伝えられません。
セマンティックなマークアップとは?
セマンティックなマークアップは、単なるHTMLの構造化以上に、ページ内の要素に「意味」を持たせることを目的としています。
HTML5以降、多くのセマンティックなタグが導入され、これにより、各コンテンツが持つ意味をより明確に示すことができるようになりました。
たとえば:
<header>:ページやセクションのヘッダー部分を示す<nav>:ナビゲーションリンクの集まりを示す<article>:独立した記事やコンテンツを示す<footer>:ページやセクションのフッター部分を示す
これらのタグは、見た目だけではなく、要素が何であるか(意味)を検索エンジンやブラウザ、支援技術に伝える役割を持ちます。
HTMLマークアップとセマンティックマークアップの相違点と共通点
相違点:
- HTMLマークアップは主にページの構造やレイアウトを定義するのに焦点を当てており、要素自体の意味には重きを置いていません。
<div>や<span>のようなタグは、内容をグループ化する役割を果たしますが、その要素がページ内でどのような意味を持つのかは示しません。 - セマンティックなマークアップは、タグを使ってコンテンツの意味を示すことに重点を置いています。例えば、
<header>や<article>などのタグは、それぞれが何を表しているのかを明確に示し、検索エンジンや支援技術にとって意味が伝わるように設計されています。
共通点:
- どちらもHTMLタグを使ってページを構築する点で共通しています。最終的には、HTMLマークアップの一部としてセマンティックなマークアップが含まれているため、これらは相互補完的な関係にあります。
- また、セマンティックなマークアップは、HTMLマークアップの一種であり、HTML5でより多くのセマンティックタグが追加され、HTMLマークアップの標準の一部となっています。
なぜセマンティックマークアップが重要か?
セマンティックなマークアップは、特にSEOやアクセシビリティの観点から非常に重要です。
検索エンジンはセマンティックなタグを通してページ内容を理解し、ユーザーに関連性の高い情報を提供するため、ページのランキング向上に役立ちます。
また、スクリーンリーダーなどの支援技術はセマンティックなタグを解析し、視覚障害者などがページを正しく利用できるよう支援します。
HTMLマークアップとセマンティックマークアップの融合
HTMLマークアップとセマンティックなマークアップは対立するものではなく、共存するものです。
HTMLの基礎的なマークアップにセマンティックな要素を加えることで、ページの構造と意味が明確になり、検索エンジンやユーザーにとってより使いやすいページが作成できます。
構造化マークアップとセマンティックなマークアップの違いと共通点
「マークアップ」という言葉で表現するものに、「構造化マークアップ」というものがあります。これとセマンティックなマークアップは何が異なるのでしょうか?
構造化マークアップとセマンティックなマークアップは、どちらもWebページの構造や内容の理解を助けるために使用される技術ですが、それぞれ異なる目的や役割を持っています。同時に、いくつかの共通点も存在します。
構造化マークアップとは?
構造化マークアップは、検索エンジンやその他のシステムがWebページの内容や構造を理解しやすくするために、追加のメタデータを埋め込む技術です。主に検索エンジンに対してデータの意味を明確に伝えるために使われ、検索結果の強化やリッチスニペットの表示に貢献します。
代表的な構造化マークアップの仕様には、Schema.org、JSON-LD、Microdata、RDFaなどがあります。
例:
htmlコードをコピーする<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "セマンティックマークアップと構造化マークアップの違い",
"datePublished": "2024-09-27",
"author": {
"@type": "Person",
"name": "ChatGPT"
}
}
</script>
このように構造化マークアップは、検索エンジンがページのデータを効率的に解析し、検索結果にリッチコンテンツを表示できるようにします。
セマンティックなマークアップとは?
セマンティックなマークアップは、HTMLタグを使用してWebページの要素に意味を持たせ、検索エンジンやアクセシビリティツールがページの内容を理解しやすくするものです。タグ自体に「意味」が含まれており、どの部分がナビゲーションであるか、どの部分が記事の本文であるかを示します。
例:
htmlコードをコピーする<article>
<header>
<h1>セマンティックマークアップと構造化マークアップの違い</h1>
<time datetime="2024-09-27">2024年9月27日</time>
</header>
<p>セマンティックマークアップと構造化マークアップはWebページの...</p>
</article>
このように、セマンティックなマークアップはブラウザや検索エンジンに対して要素の「意味」を明示し、Webページの構造を伝えます。
構造化マークアップとセマンティックなマークアップの違い
- 目的の違い:
- セマンティックなマークアップは、主にユーザーと検索エンジンがWebページの内容を理解しやすくするために、要素の「意味」を明確に伝えるために使用されます。
- 構造化マークアップは、検索エンジンや他の機械に対して、Webページのコンテンツの構造やメタデータを追加することで、検索結果を強化し、データの解析を容易にするために使用されます。
- 実装の方法:
- セマンティックマークアップはHTML5の標準タグを使用してページ内に直接意味を付加します。
- 構造化マークアップは、主にJSON-LDやMicrodataを用いて、ページのメタ情報を検索エンジンに提供する形で実装されます。
- ユーザーへの影響:
- セマンティックなマークアップは、ユーザーに対しても見た目やナビゲーションの理解を助けますが、構造化マークアップは主に検索エンジンやシステムに向けた情報であり、ユーザーの閲覧には直接影響しません。
構造化マークアップとセマンティックなマークアップの共通点
- 検索エンジンに役立つ:
どちらのマークアップも、検索エンジンがページ内容をより良く理解し、適切にインデックスを作成するために使用されます。これにより、検索順位の向上やリッチコンテンツの表示など、SEOの向上に役立ちます。 - ページの意味を強化する:
どちらもWebページの内容に意味を付加することで、検索エンジンがその内容をより正確に解析できるようにする役割を果たします。セマンティックなマークアップは主にページの要素に意味を与え、構造化マークアップはそれを機械的に読み取れる形で補完します。
まとめ
HTMLマークアップはWebページの構造を作り、セマンティックなマークアップはその構造に意味を持たせます。
そして、構造化マークアップは検索エンジンに対してページの内容をより詳細に伝える役割を果たします。
これらはそれぞれ異なる目的を持ちつつも、共にWebサイトのSEOやアクセシビリティを向上させる重要な要素です。
HTMLの基本を理解し、セマンティックなタグを適切に使い、構造化マークアップで検索エンジンに対して明確な情報を提供することで、Webサイトの品質と検索エンジンでの評価を最大化することができます。
→ 構造化マークアップ・スキーママークアップについてはこちら
SEOで成功するために
Googleのアルゴリズムは、ユーザーに役立つコンテンツを上位にするように年々進化しています。
そのため、近年のSEO対策は、ホームページのソースコードやタグを改善するなどのテクニカルな対策だけでは成功しません。
重視されているのは、コンバージョンするサイト、滞在時間が長いサイトなどであり、それを実現するために、情報の伝え方、デザインの見せ方、サイト全体で問い合わせを獲得する動線やコンテンツの仕掛け、これらの総合力が問われます。
コンバージョンするかどうかが問われますので、商品・サービスの内容や訴求方法にもテコ入れが必要になってきています。数年前のように、テクニックや裏技を駆使したSEO対策は通じなくなっており、経営戦略の上流からの改善が求められます。
従来のSEO対策でうまくいかなかったり、他のコンサルティング会社の支援を受けていてもなかなか成果に結びつかないという方は、お気軽にOrbit Managementへご相談ください。今の施策よりもベターな方法があるかどうか、アドバイスをさせていただきます。
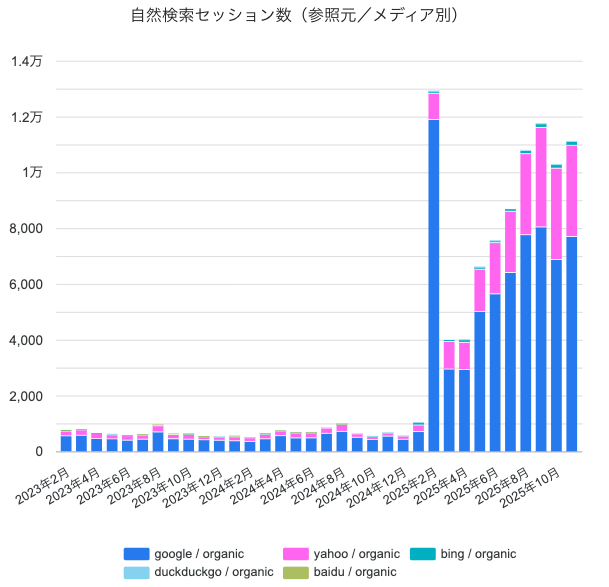
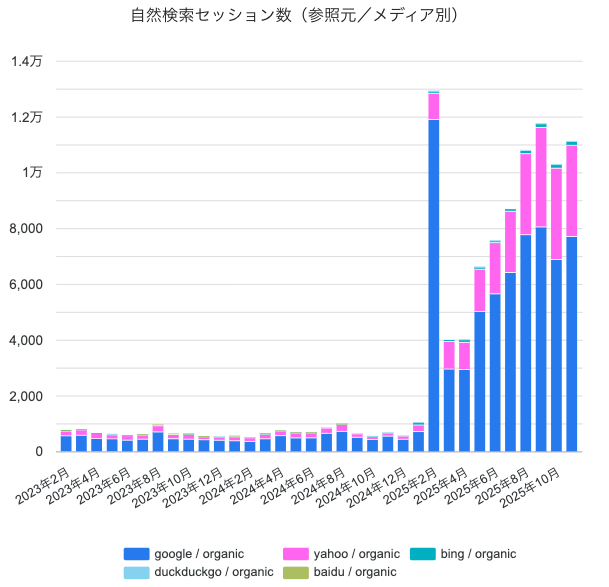
以下のグラフは、当社コンサルティング先様のリアルタイムの自然検索アクセス推移を同期しているデータです。このような形で、重大な制約がない限りは、コンサルティング開始後3ヶ月目くらいからアクセスを増やすことができます。


− 関連記事 −
- WEBマーケティングを徹底解説!基礎知識・コツ・必要なこと
- SEO対策のチェックリスト【最新版】必須項目を厳選してご紹介
- トータルWEBマーケティングとは何か? 詳しく解説します
- ホームページのSEO対策はどうやってやるのか?プロが解説します
- SEOがうまくいかない理由とは? 失敗する原因と解決方法を解説
- SEO対策の歴史と今後のトレンド
- SEOコンサルティング会社とは?選んではいけない会社もご紹介
- BtoBとBtoCでは、SEO対策にどんな違いがある?
- マーケティングとは何か?初心者でもわかる簡単な説明とよく聞く言葉との関係を細かく解説
- WEB集客とWEBマーケティングの違いとは?定義や戦略・コツをわかりやすく解説
- GA4にレポートテンプレートはある?無料で使えるレポートツールをご紹介
- Looker Studioの 使い方とは? 何ができるか解説します
− Google・公的なサイト等のWEBマーケティング関連情報 −
- 【Google】Google検索セントラル:SEOとは
- 【Google】Google検索セントラル:SEOとGoogle検索に関する最新情報
- 【bing】Microsoft Bing:Webmaster Tools
- 【統計データ】Statcounter:日本国内の検索エンジンシェア
- 【統計データ】Google Trends :「SEO対策」等検索キーワードの人気度動向
- 【事例】経済産業省「ミラサポplus」:事例から学ぶ「WEBマーケティング」
- 【職業関連】厚生労働省 職業情報提供サイト「jobtag」:Webマーケティング(ネット広告・販売促進)