セマンティックという概念は、私たちの日常的なコミュニケーションやデータ処理の中で重要な役割を果たしています。
特に、ウェブデザインやプログラミングの世界で、セマンティックなアプローチは、ユーザーにとってわかりやすく、機械にとっても意味を理解しやすい情報構造を提供するために用いられます。
この記事では、セマンティックの基本的な意味から、具体的な応用例であるセマンティックウェブ、セマンティックデータ、セマンティックコーディングまでの概要と、特にセマンティックコーディングについて詳しく解説していきます。

セマンティックとは
「セマンティック」とは「意味」や「文脈」に関連する概念で、特に言語学やコンピュータサイエンスの分野で重要です。
言語学では、言葉や文章が持つ意味を扱う「意味論」に関連し、コンピュータサイエンスでは、データやコードが持つ意味や文脈を扱う技術的な概念として使われます。
セマンティックウェブの概要
セマンティックウェブとは、インターネット上のデータに「意味」を持たせ、コンピュータがそれを理解しやすくする技術です。
これにより、ウェブ上の情報が単なるテキストデータとしてではなく、その意味や関連性を考慮して処理されるようになります。
主な技術としては、リソース記述フレームワーク(RDF)、ウェブオントロジー言語(OWL)、SPARQLなどが使われ、これらを通じてデータの関係性が明確にされます。
セマンティックウェブは、データの統合、検索、再利用をより効率的に行うことを目的としています。
セマンティックデザイン
セマンティックデザインとは、デザイン要素に意味を持たせ、それがユーザーに対して直感的に理解されるように設計する手法です。
たとえば、赤色を使って「警告」を示すデザインや、特定のアイコンが何を意味しているのかがすぐに分かるような視覚的表現がその一例です。
セマンティックデザインは、ユーザーの使いやすさを向上させ、視覚的に一貫性のあるメッセージを提供します。
セマンティックモデル
セマンティックモデルは、データの「意味」や「文脈」を表現するための抽象的なモデルで、特にデータの間にどのような意味的な関係があるかを明確に示すために用いられます。
コンピュータサイエンスでは、データベースやオントロジーの設計に活用され、異なるシステム間でデータが一貫した意味を持つようにします。
これにより、データの統合や処理が容易になり、再利用性も高まります。
セマンティックデータ
セマンティックデータとは、単なるデータではなく、そのデータに「意味」が付加された情報です。
コンピュータや他の機械がそのデータの意味を理解しやすくするために、データの構造や関係性が明確にされます。
セマンティックデータを使うことで、異なるデータソースからの情報を統合したり、意味に基づいた高度な検索が可能になります。
RDFやOWLといった技術を使ってデータの意味がモデル化され、これにより自動化されたデータ処理が促進されます。
セマンティックコーディング
セマンティックコーディングは、HTMLなどのマークアップ言語でウェブページを作成する際、要素やタグにその内容に即した「意味」を持たせるコーディング手法です。
たとえば、<div>タグを乱用するのではなく、<header>や<article>など、内容に適したタグを使用することで、コードが持つ意味が明確になります。
これにより、ウェブページが視覚的に見やすくなるだけでなく、検索エンジンや支援技術がそのページをより理解しやすくなります。
セマンティックHTML・セマンティックコーディング
さて、ここからはセマンティックHTML、セマンティックコーディングについてより詳しく見ていきます。
セマンティックコーディングとは、HTMLやその他のマークアップ言語を使ってウェブページを構築する際に、要素やタグに意味を持たせるコーディング手法のことです。
これは、単にウェブページを表示するためのコードを書くのではなく、その構造が明確で、コンテンツの意味や役割を正確に伝えるためのコーディングを指します。
セマンティックコーディングの目的
- 構造の明確化: セマンティックな要素を使用することで、HTML文書の構造がより理解しやすくなります。これは、ウェブページを解析する検索エンジンや支援技術(スクリーンリーダーなど)にとっても重要です。
- アクセシビリティの向上: セマンティックコーディングは、視覚的にコンテンツを理解するだけでなく、スクリーンリーダーなどの補助技術を使っているユーザーにも役立ちます。これにより、視覚障害者や高齢者にとってもウェブページが使いやすくなります。
- SEO(検索エンジン最適化)の向上: 検索エンジンはセマンティックなHTML要素を理解することで、コンテンツの意味や関連性をより正確に評価します。その結果、セマンティックコーディングによって検索順位の向上が期待できます。
- メンテナンスの効率化: コードが論理的に整理されているため、後でコードを見直したり修正したりする際に、どの部分がどのコンテンツに対応しているのかが一目で分かりやすくなります。
セマンティックなHTMLタグの種類
セマンティックコーディングでは、意味を持つHTMLタグを正しく使用することが重要です。次に、セマンティックなHTMLタグのいくつかの種類を挙げます。
<header>: ウェブページやセクションのヘッダー部分を表します。通常、ロゴやナビゲーションメニューが含まれます。<nav>: ナビゲーションリンクを含む部分を示します。サイト内の移動を助けるリンクをグループ化します。<article>: 独立して意味を持つコンテンツ(記事やブログ投稿など)を表します。<section>: コンテンツのセクションを示し、テーマや目的ごとに内容を区切るために使われます。<aside>: メインコンテンツに関連する補足的な情報や広告、サイドバーなどを表します。<footer>: ページやセクションのフッター部分を表し、著作権情報や連絡先、ナビゲーションリンクが含まれることが多いです。
セマンティックコーディングの利点
- コードの可読性が向上: セマンティックな要素を使用することで、コードを読んだときにどの部分がどの役割を果たしているのかが直感的に理解しやすくなります。
- アクセシビリティ対応: スクリーンリーダーなどの支援技術を使用しているユーザーが、ウェブページの構造や内容をより正確に理解できるようになります。
- SEOの向上: 検索エンジンがウェブページのコンテンツを適切に理解し、順位を上げるため、ウェブサイトのパフォーマンス向上が期待できます。
セマンティックコーディングの記述例
非セマンティックなHTMLの例
<div id="header">
<h1>タイトル</h1>
</div>
<div id="main">
<p>ここにメインコンテンツが入ります。</p>
</div>
<div id="footer">
<p>著作権情報</p>
</div>
セマンティックなHTMLの例
<header>
<h1>タイトル</h1>
</header>
<main>
<p>ここにメインコンテンツが入ります。</p>
</main>
<footer>
<p>著作権情報</p>
</footer>
セマンティックコーディングを使うことで、構造や意味がより明確に伝わるコードになります。これにより、ユーザー体験が向上し、ウェブの標準に準拠した設計が可能になります。
セマンティックHTMLの種類別の記述例
以下では、セマンティックなHTMLタグの種類別の記述例を、それぞれ具体的に見ていきましょう。
1. <header>
意味: ページやセクションの「ヘッダー」部分を表します。通常、ロゴ、ナビゲーションメニュー、検索ボックス、見出しなどが含まれます。
使用例:
<header>
<h1>ウェブサイトのタイトル</h1>
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">概要</a></li>
</ul>
</nav>
</header>
ポイント: ページ全体のヘッダーだけでなく、各セクションのヘッダーにも使用できます。
2. <nav>
意味: サイト内やページ内のナビゲーションリンクをまとめるための要素です。ナビゲーションメニューを示すために使われます。
使用例:
<nav>
<ul>
<li><a href="#services">サービス</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
ポイント: すべてのリンクを含むわけではなく、主要なナビゲーションリンクに限定して使うのがベストプラクティスです。
3. <article>
意味: 独立したコンテンツの単位を示します。ブログ記事やニュース記事、フォーラムの投稿など、外部に単独で公開可能な内容に適しています。
使用例:
<article>
<h2>最新のニュース</h2>
<p>ここに記事の本文が入ります。</p>
</article>
ポイント: <article>要素は、その中のコンテンツが他のコンテンツと独立しており、他の文脈で使用しても意味が通じる場合に適しています。
4. <section>
意味: ページ内のセクションを区切るために使われます。それぞれのセクションはテーマやトピックごとに整理され、通常は見出しが含まれます。
使用例:
<section>
<h2>サービス内容</h2>
<p>私たちが提供するサービスについて説明します。</p>
</section>
ポイント: <section>はページ内の大きなトピックを区切る際に使用し、明確な目的やテーマがある場合に最適です。
5. <aside>
意味: メインコンテンツとは直接関係のない補足情報や、関連情報を表示するために使われます。サイドバーや広告、関連リンクなどに適しています。
使用例:
<aside>
<h3>関連リンク</h3>
<ul>
<li><a href="#link1">リンク1</a></li>
<li><a href="#link2">リンク2</a></li>
</ul>
</aside>
ポイント: メインのコンテンツから切り離された情報を表示するための要素として、補足的な情報を提供します。
6. <footer>
意味: ページやセクションのフッター部分を示します。通常、著作権情報、連絡先情報、ナビゲーションリンクなどが含まれます。
使用例:
<footer>
<p>© 2024 会社名. 全ての権利を保有しています。</p>
</footer>
ポイント: ページ全体のフッターとして使用することが多いですが、個々のセクションに対しても使うことができます。
7. <main>
意味: ページのメインコンテンツ部分を示します。サイト内で最も重要な情報や機能を含む部分を指します。
使用例:
<main>
<h1>ようこそ、私たちのサイトへ</h1>
<p>ここがメインコンテンツです。</p>
</main>
ポイント: ページごとに1回のみ使用することが推奨され、補足的な部分(ヘッダーやフッター)以外のコンテンツが含まれます。
8. <figure> と <figcaption>
意味: 画像や図、コードスニペットなどを表示し、それに対して説明文を添えるための要素です。<figure>でコンテンツを囲み、<figcaption>で説明文を提供します。
使用例:
<figure>
<img src="image.jpg" alt="説明文">
<figcaption>画像に関する説明文</figcaption>
</figure>
ポイント: 画像だけでなく、図やコードブロックにも使用できます。視覚的なコンテンツに説明を付け加える際に便利です。
まとめ
セマンティックなHTMLタグを使用することで、ウェブページの構造がよりわかりやすく、検索エンジンやアクセシビリティツールによってより正確に解釈されます。
これにより、ユーザー体験の向上やSEO効果も期待でき、さらにはコードの可読性と保守性が向上します。
セマンティックなタグを正しく使用して、SEOの評価を高めていきましょう。
→ 構造化マークアップ・スキーママークアップについてはこちら
SEOで成功するために
Googleのアルゴリズムは、ユーザーに役立つコンテンツを上位にするように年々進化しています。
そのため、近年のSEO対策は、ホームページのソースコードやタグを改善するなどのテクニカルな対策だけでは成功しません。
重視されているのは、コンバージョンするサイト、滞在時間が長いサイトなどであり、それを実現するために、情報の伝え方、デザインの見せ方、サイト全体で問い合わせを獲得する動線やコンテンツの仕掛け、これらの総合力が問われます。
コンバージョンするかどうかが問われますので、商品・サービスの内容や訴求方法にもテコ入れが必要になってきています。数年前のように、テクニックや裏技を駆使したSEO対策は通じなくなっており、経営戦略の上流からの改善が求められます。
従来のSEO対策でうまくいかなかったり、他のコンサルティング会社の支援を受けていてもなかなか成果に結びつかないという方は、お気軽にOrbit Managementへご相談ください。今の施策よりもベターな方法があるかどうか、アドバイスをさせていただきます。
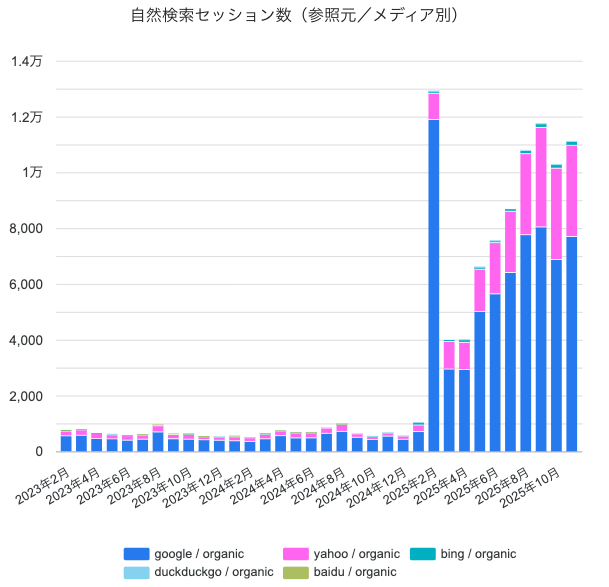
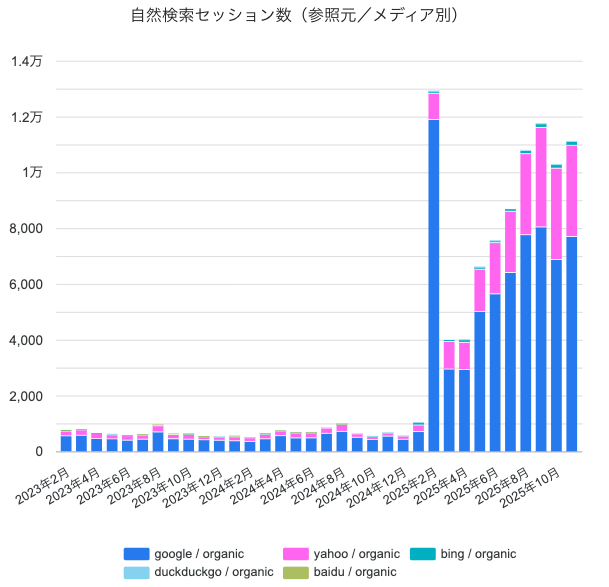
以下のグラフは、当社コンサルティング先様のリアルタイムの自然検索アクセス推移を同期しているデータです。このような形で、重大な制約がない限りは、コンサルティング開始後3ヶ月目くらいからアクセスを増やすことができます。


− 関連記事 −
- WEBマーケティングを徹底解説!基礎知識・コツ・必要なこと
- SEO対策のチェックリスト【最新版】必須項目を厳選してご紹介
- トータルWEBマーケティングとは何か? 詳しく解説します
- ホームページのSEO対策はどうやってやるのか?プロが解説します
- SEOがうまくいかない理由とは? 失敗する原因と解決方法を解説
- SEO対策の歴史と今後のトレンド
- SEOコンサルティング会社とは?選んではいけない会社もご紹介
- BtoBとBtoCでは、SEO対策にどんな違いがある?
- マーケティングとは何か?初心者でもわかる簡単な説明とよく聞く言葉との関係を細かく解説
- WEB集客とWEBマーケティングの違いとは?定義や戦略・コツをわかりやすく解説
- GA4にレポートテンプレートはある?無料で使えるレポートツールをご紹介
- Looker Studioの 使い方とは? 何ができるか解説します
− Google・公的なサイト等のWEBマーケティング関連情報 −
- 【Google】Google検索セントラル:SEOとは
- 【Google】Google検索セントラル:SEOとGoogle検索に関する最新情報
- 【bing】Microsoft Bing:Webmaster Tools
- 【統計データ】Statcounter:日本国内の検索エンジンシェア
- 【統計データ】Google Trends :「SEO対策」等検索キーワードの人気度動向
- 【事例】経済産業省「ミラサポplus」:事例から学ぶ「WEBマーケティング」
- 【職業関連】厚生労働省 職業情報提供サイト「jobtag」:Webマーケティング(ネット広告・販売促進)